Dev Day 2026? Bleibt in Kontakt!
Der Dev Day 2025 ist vorbei aber ihr wollt auf keinen Fall verpassen, wenn es Neuigkeiten zum nächsten Dev Day gibt? Dann registriert euch jetzt als Dev Day Kunden und verpasst keine Neuigkeiten mehr und seid die Ersten, die sich Tickets sichern können!
Dies ist nur notwendig, wenn du am diesjährigen Dev Day nicht teilnehmen konntest.

Der Dev Day ist vorbei, doch hier bleiben wir im Kontakt!
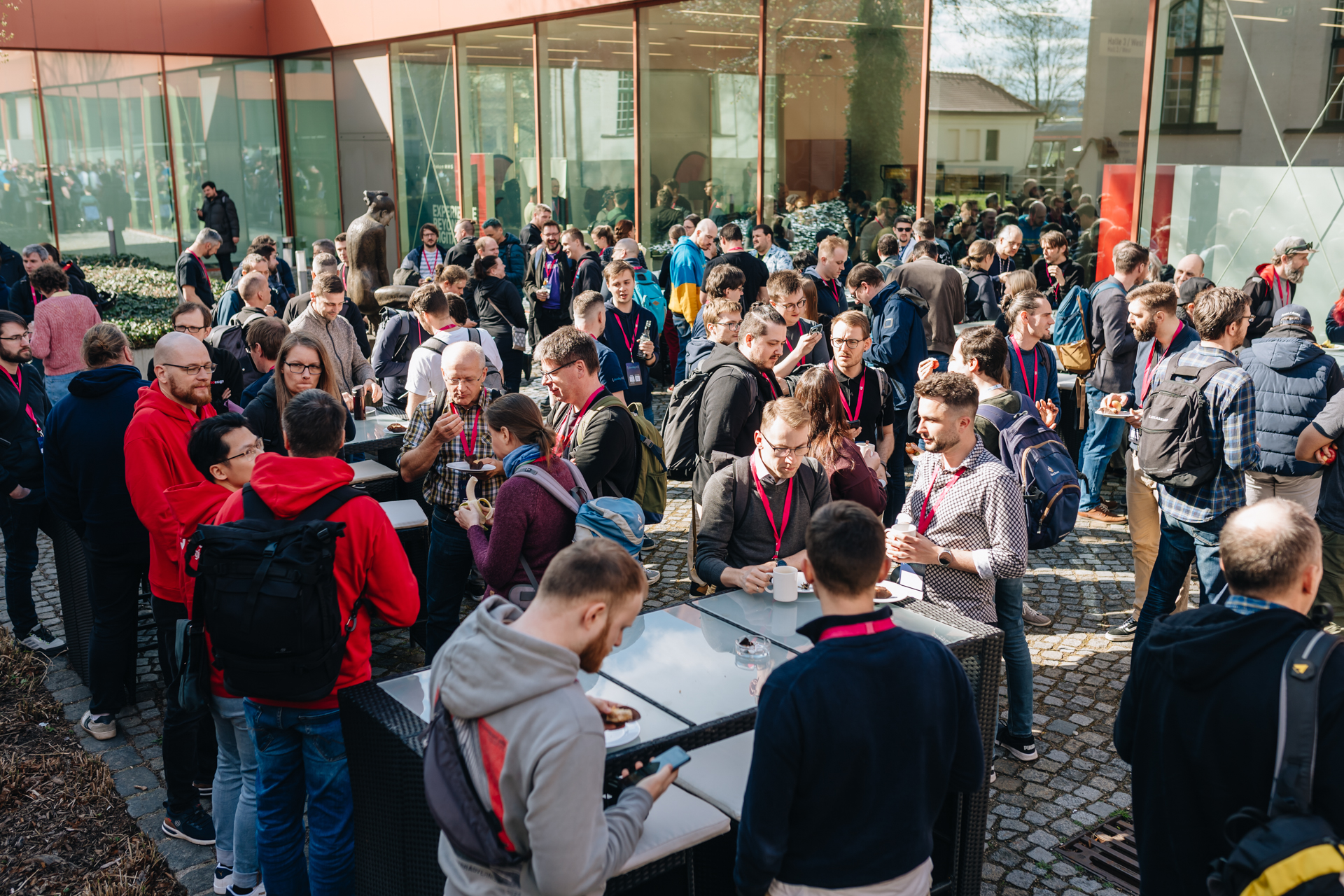
Das war der Dev Day 2025
Wir möchten Danke sagen! Der Dev Day war auch dieses Jahr nicht nur ein voller Erfolg, sondern erneut eine große Freude! Ihr seid ein wundervolles Publikum und wir hoffen, euch nächstes Jahr wieder zu sehen! Bis dahin könnt ihr hier den Dev Day noch einmal Revue passieren lassen!







Schau dir jetzt den Sessionplan an!
Die Unterlagen sind online!
Ihr habt eine Session verpasst oder wollt noch einmal wichtige Informationen nachlesen? Wir haben jetzt alle vorliegenden Unterlagen hochgeladen und aktualisieren weiterhin für euch! Im Sessionplan findet ihr jetzt in den einzelnen Sessions die Unterlagen zum anschauen.
Auch in diesem Jahr haben wir die Sessions im Saal Hamburg aufgezeichnet. Diese könnt ihr zeitnah auf unserem Youtubekanal finden.
Auc
Sponsoring
Ohne unsere Sponsoren und Partner wäre der Dev Day nicht das Gleiche! Denn nur durch unsere Sponsoren ist es uns möglich, unseren Teilnehmenden ein umfangreiches Programm mit voller Versorgung zur Verfügung zu stellen. Du möchtest den Dev Day im nächsten Jahr unterstützen? Dann melde dich gern schon jetzt bei uns!